想学好一个framework ,以前总是看看简单的写写代码,实现基本功能。可是稍微遇到点困难的问题,就很难解决,所以这次我决定还是把所有的api都给实现一遍,看看功能,印象深刻。
coretext包含的类文件
| CoreText.h | |
|---|---|
| CTDefines.h | |
| CTFont.h | |
| CTFontCollection.h | |
| CTFontDescriptor.h | |
| CTFontManager.h | |
| CTFontManagerError.h | |
| CTFontTraits.h | |
| CTFrame.h | |
| CTFramesetter.h | |
| CTGlyphInfo.h | |
| CTLine.h | |
| CTParagraphStyle.h | |
| CTRubyAnnotation.h | |
| CTRun.h | |
| CTRunDelegate.h | |
| CTStringAttributes.h | |
| CTTextTab.h | |
| CTTypesetter.h | |
| SFNTLayoutTypes.h | |
| SFNTTypes.h |
以上是coretext.framework 包含的所有类
富文本字体规范
字体的相关知识
字体(Font):是一系列字号、样式和磅值相同的字符(例如:10磅黑体Palatino)。现多被视为字样的同义词
字面(Face):是所有字号的磅值和格式的综合
字体集(Font family):是一组相关字体(例如:Franklin family包括Franklin Gothic、Fran-klinHeavy和Franklin Compressed)
磅值(Weight):用于描述字体粗度。典型的磅值,从最粗到最细,有极细、细、book、中等、半粗、粗、较粗、极粗
样式(Style):字形有三种形式:Roman type是直体;oblique type是斜体;utakuc type是斜体兼曲线(比Roman type更像书法体)。
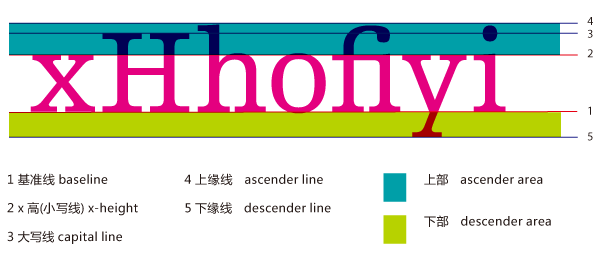
x高度(X height):指小写字母的平均高度(以x为基准)。磅值相同的两字母,x高度越大的字母看起来比x高度小的字母要大
Cap高度(Cap height):与x高度相似。指大写字母的平均高度(以C为基准)
下行字母(Descender):例如在字母q中,基线以下的字母部分叫下伸部分
上行字母(Ascender):x高度以上的部分(比如字母b)叫做上伸部分
基线(Baseline):通常在x、v、b、m下的那条线
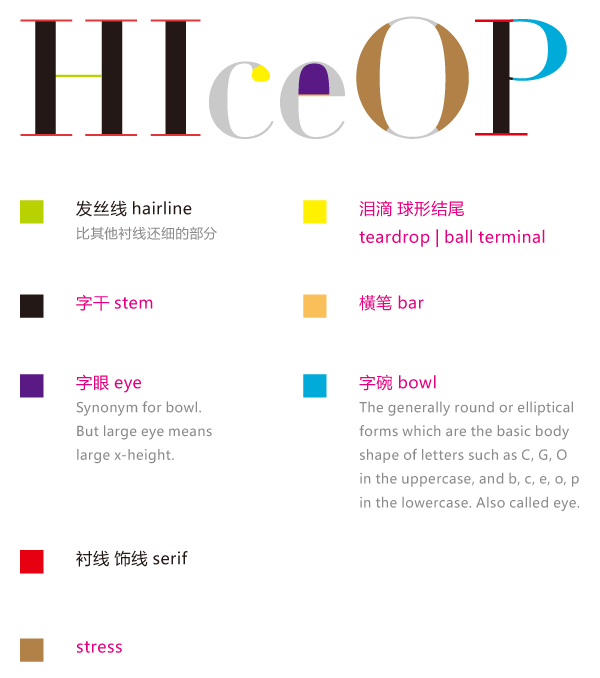
描边(Stroke):组成字符的线或曲线。可以加粗或改变字符形状
衬线(Serif):用来使字符更可视的一条水平线。如字母左上角和下部的水平线。
无衬线(Sans Serif):可以让排字员不使用衬线装饰。
方形字(Block):这种字体的笔画使字符看起来比无衬线字更显眼,但还不到常见的衬线字的程度。例如Lubalin Graph就是方形字,这种字看起来好像是木头块刻的一样
手写体脚本(Calligraphic script):是一种仿效手写体的字体。例如Murray Hill或者Fraktur字体
艺术字(Decorative):像绘画般的字体
Pi符号(Pisymbol):非标准的字母数字字符的特殊符号。例如Wingdings和Mathematical Pi
连写(Ligature):是一系列连写字母如fi、fl、ffi或ffl。由于字些字母形状的原因经常被连写,故排字员已习惯将它们连写。


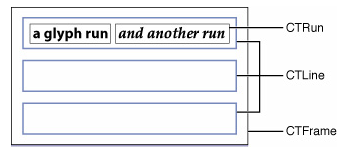
该框架的整体视窗组合图

坐标系
UIKit框架的坐标系是左上角
而 coretext的坐标系是左下角
因此 要进行坐标系转换
简单demo
我们学习这个框架从简单的demo慢慢扩充到复杂功能及所有api介绍
demo 代码
$$
(void)drawRect:(CGRect)rect {
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetTextMatrix(context , CGAffineTransformIdentity);
CGContextTranslateCTM(context , 0 ,self.bounds.size.height);CGContextScaleCTM(context, 1.0 ,-1.0);NSMutableAttributedString *mabstring = [[NSMutableAttributedString alloc]initWithString:@”富文本学习/慢慢来吧。不是一朝一夕之功。ok \n ok ok”];
CTFramesetterRef framesetter = CTFramesetterCreateWithAttributedString((CFAttributedStringRef)mabstring);
CGMutablePathRef Path = CGPathCreateMutable();
CGPathAddRect(Path, NULL ,CGRectMake(10 , 0 ,self.bounds.size.width-10 , self.bounds.size.height-20));
CTFrameRef frame = CTFramesetterCreateFrame(framesetter, CFRangeMake(0, 0), Path, NULL);
CTFrameDraw(frame,context);CGPathRelease(Path);
CFRelease(framesetter);
}
$$
显示效果
上面就是用coretext实现的简单效果,看着一点都不酷。一个UIlabel就能实现的效果。不过不要紧,慢慢往下看。